Open Zoning
Challenge
Zoning codes are critical for urban development but are often complex and inaccessible, particularly for small-scale developers. This inaccessibility creates significant barriers for those aiming to build "missing middle" housing—duplexes, triplexes, and other multi-unit housing essential for equitable communities. Developers are left navigating complicated regulations, relying on city planners for help, which slows down projects and makes affordable housing development even more difficult.
Outcome
Open Zoning is transforms zoning codes into actionable, machine-readable data. The project’s core innovation is the Open Zoning Feed Specification (OZFS), a national standard for zoning data that allows small developers to analyze and visualize what is possible to build at the parcel or neighborhood level. This empowers developers by lowering the barriers to understanding zoning laws, encouraging equitable development, and supporting the creation of "missing middle" housing.
Role: As the Design Lead, my focus was on creating a seamless UX/UI experience. I led the development of the Figma prototype, ensuring that the interface was intuitive and accessible, especially for non-expert users. Throughout the process, I collaborated closely with the back-end team to integrate the data aggregation system and ensure the user experience was smooth and responsive. Together, we ideated ways to deliver zoning data in a user-friendly format, reducing friction for developers and making zoning legible for everyone. I was also in charge of Branding and all graphic outputs.
-
6 months
-
Urban Stack Lab
Nneka Sobers
Luke Reeve
““Missing Middle” housing refers to a range of housing types, including duplexes, triplexes, and courtyard apartments. These were prevalent in early 20th-century neighborhoods but have largely been replaced by single-family homes. This gap in our housing supply restricts affordable, diverse housing options in walkable neighborhoods. Addressing it is crucial to creating equitable, sustainable communities.”
DESIGN RESEARCH
The project’s journey began with a deep-dive into user research. In the first phase, we conducted interviews with small-scale developers and architects in Minneapolis, one of the pilot cities for Open Zoning. Our goal was to uncover the pain points that made it so challenging for them to navigate zoning codes and ultimately develop housing. Through these interviews, we learned that developers frequently “went in blind,” piecing together knowledge from disparate sources. Without centralized, clear information, the process became highly localized—what worked in one city often didn’t apply elsewhere. City planners, who played a pivotal role in answering nuanced questions, were often stretched thin, unable to provide the level of guidance needed.
From this research, key insights emerged. Developers needed a tool that could centralize zoning information, making policies, maps, and regulations transparent. They also wanted a way to streamline communications with city planners, reducing the back-and-forth that often slowed down projects.
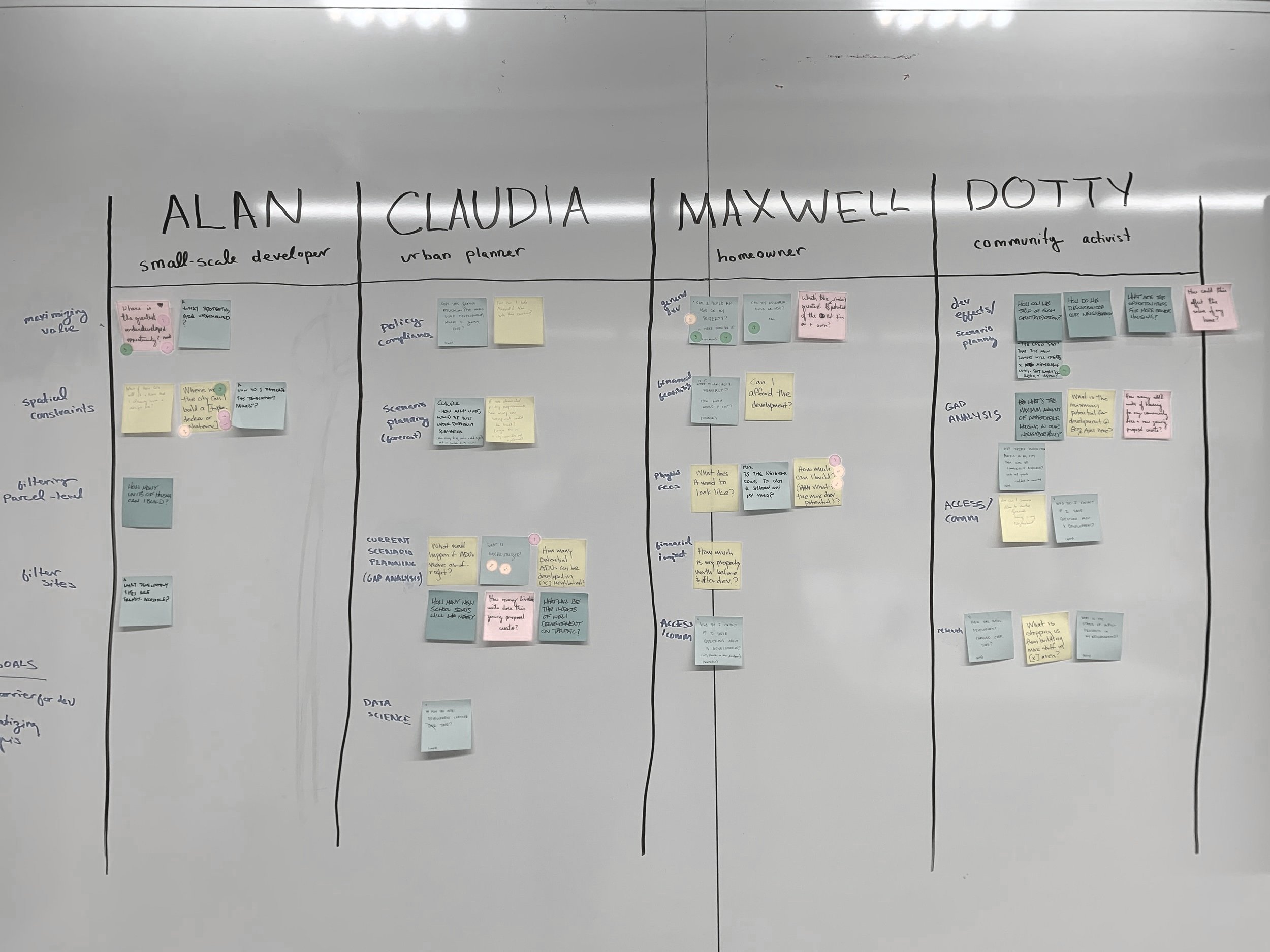
A post-it wall displaying insights from user interviews, organized by key themes such as pain points, opportunities, and workflow bottlenecks. Each cluster of post-its represents recurring topics, with quotes and takeaways highlighted to capture developer frustrations with zoning complexity and the need for centralized data. The colorful notes create a clear visual map of the research findings, guiding the design process.
MAIN INSIGHTS
Going in Blind
Over time, developers have developed deep knowledge in which city planning personnel, policies, and site analyses are critical for their projects. This knowledge requires stitching together disparate resources, and it’s difficult to apply this knowledge in another city.
Phone a Planner
Planners are critical in answering nuanced zoning questions that may make or break a development; however, they are not able to spend a lot of time tending to projects outside of their work scope/it may take a lot of time and back-and-forth for a developer’s questions to be resolved.
Money, honey
Oftentimes, developers struggle to break even on triplexes, ADUs, and cluster developments.
DESIGN SOLUTION
We synthesized these findings into a clear design challenge: how could we create a platform that allowed developers to explore zoning potential for specific sites, while making the complex and often conflicting zoning codes legible?
“Open Zoning unlocks the power of zoning data, enabling users to visually analyze what is possible to build at the parcel and neighborhood level. Open Zoning is powered by a robust system of technologies that source, translate, analyze, and visualize zoning data.”
Explore the interactive prototype below! For the best experience, view it in full screen.
CORE INNOVATIONS
Our solution revolved around four core features that brought zoning data to life:
Data Aggregation: We built a system that aggregates zoning data from city codes, the National Zoning Atlas, and public contributions, providing a holistic view of development possibilities at the parcel level.
The Open Zoning Feed Specification (OZFS): A critical piece of the puzzle, the OZFS translates zoning regulations into a consistent, machine-readable format. This allows developers to access actionable data instantly, without having to sift through dense documents.
The Open Zoning Platform: At the heart of the user experience, this platform provides interactive visualizations that allow users to see what is possible at a specific site. Whether it’s understanding building envelopes, density limits, or land use regulations, the platform offers a clear, intuitive interface for developers to analyze and make informed decisions.
Empowerment through Insight: By transforming zoning from an opaque barrier into a transparent, interactive tool, Open Zoning empowers developers to move quickly, cutting down the time and cost associated with navigating zoning codes.
PROTOTYPING PROCESS
USER FLOWS
The prototyping phase began with the development of multiple versions of user flows, each designed to address the pain points identified during the research phase. These initial flows mapped out different user journeys—from accessing zoning data to visualizing development potential—ensuring that each interaction was intuitive and seamless.
Iterations were based on user feedback, focusing on simplifying complex processes, like zoning analysis and parcel evaluation, into easily navigable steps. Each version was tested and refined to optimize the user experience, ensuring the final flow was both efficient and user-friendly.
SCREEN DEVELOPMENT
During the screen development phase, the most challenging task was designing the dashboard. The back-end engine, responsible for processing zoning data, was still in development, and the nature of the data itself was not fully defined. This required me to be comfortable designing with a level of flexibility and uncertainty, anticipating how the final data would be structured while still delivering a coherent user interface. The finished dashboard allows for multiple views of the analysis results, providing users with a clear, visual representation of their parcel's development potential based on state, regional, and urban zoning codes. This feature enables developers to understand how different regulations apply and make informed decisions on what can be built
Previous iterations of the dashboard design: Earlier versions were more conceptual, allowing flexibility in how the zoning information might be displayed. These prototypes underwent several rounds of revision to adapt to the emerging data structure and user feedback, eventually leading to a more refined and intuitive dashboard that could accommodate multiple views of parcel analysis results
The final dashboard design identifies the frontage line from the provided address and tailors the maximum building envelope to comply with all applicable zoning regulations. One of the key challenges was integrating three distinct use cases into the same screen: the regular building scenario, the potential space gains from using zoning premiums, and a case for adding an Accessible Dwelling Unit (ADU) in the backyard. This design choice was made to help users easily visualize the advantages they could gain from utilizing premiums and their ability to densify parcels—an essential feature given the urgency of today’s housing crisis. The dashboard empowers developers to see multiple development possibilities at a glance, streamlining their decision-making process.
Branding
For the branding, I aimed to create a visual identity that could be decomposed into various symbols, each serving as a key element in digital data visualizations.
The main challenge was ensuring these symbols formed a cohesive visual when zoomed out—resembling urban sprawls in a larger data set—but were distinct enough to represent different types of zoning information when zoomed in. This duality required careful balancing to maintain clarity and functionality at both macro and micro levels. The final design allows for seamless transitions between scales, making the data visualization both informative and visually engaging.
Building Together: A Collaborative Approach to Zoning Data
The Contribute feature empowers users to add missing parcels into the Open Zoning (OZ) Database, fostering a truly collaborative platform. By allowing everyone—developers, planners, and community members—to input vital zoning data, we are building toward a comprehensive national standard. This democratized approach removes barriers to accessing crucial information, streamlining the development process and enabling smaller developers to navigate zoning with greater ease. Ultimately, the collective effort of contributors will help move the needle on today’s housing crisis by promoting more equitable and efficient urban development across the country.